Best Cross-Browser Testing Tools
Best Cross-Browser Testing Tools
Every Software Tester will agree that Cross Browser Testing is one of the most challenging tasks. It can be a big headache. Fortunately, cross-browser testing tools are readily available on the market to reduce testing efforts.
Cross-browser compatibility testing helps to ensure that your website’s basic functionality and features are accessible to users on various browser-OS combinations, assistive technologies, and devices.
The primary purpose of cross-browser testing is to ensure consistency across all browsers, platforms, and devices.
Cross-browser testing tools can help you identify: Code validation, Performance, Responsive design, UI inconsistencies, Other strange behaviors.
There are several free and paid cross-browser testing tools available on the market for testing cross-browser compatibility. It is up to you to choose the browser compatibility test tool that fits your needs.
Here is the list of the top 10 best Cross-Browser Testing tools for testing your website’s compatibility with different browsers and operating systems.
8 Best Cross-Browser Testing Tools
Testing across browsers ensures that we deliver a consistent user experience across all web browsers users use today, not just the one we like the most.
Cross-browser testing tools allow you to check whether your applications and web pages are compatible with multiple browsers and operating systems in a shorter time.
Below is a list of the 8 best cross-browser testing tools, both free and paid. Let’s explore each tool in more detail.
LambdaTest

LambdaTest is a cloud-based platform that allows you to test the cross-browser compatibility of your web application or website.
With LambdaTest, you can efficiently conduct cross-browser compatibility testing of your web app or website.
LambdaTest’s scalable cloud grid allows you to run automated Selenium scripts and even run live interactive tests on real browsers.
You can choose a device and browser combination to perform a real test. The tool then initiates a real-time session that enables you to interact with a browser in real-time. Over 2,000 real devices are available for testing.
LambdaTest lets us test the most recent desktop and mobile browsers in the cloud. LambdaTest provides real-time cross-browser compatibility testing for our website across all browsers and devices.
LambdaTest supports various CI/CD tools so that you can integrate cross-browser testing into your existing testing framework. Selenium grids allow you to run concurrent tests as well.
Supported devices: Windows, iPhone/iPad, Android, Mac, and Web-based.
Key Features
- Perform Selenium automation tests on a scalable Selenium grid containing more than 2000 browser environments
- Take full-page screenshots automatically.
- Supports a variety of programming languages and frameworks
- Supports desktop and mobile cross-browser testing
- Responsive testing
- Chat support is available 24/7
- Test your privately or locally hosted website with SSH Tunnel
- Test your browser’s compatibility online
- Check responsiveness across all screen sizes.
- Seamless Testing and Collaboration
- Test Locally Hosted Pages
- Visual regression testing with smart visuals
- With one click, you can log bugs directly into Asana, GitHub, BitBucket, Microsoft VSTS, JIRA, Trello, Slack, etc.
Pricing
| Lite | Lifetime Free |
| Live | $15 per month (billed annually) |
| Web & Mobile Browser AutomationIncludes Live | $99 per month (billed annually) |
| Web AutomationIncludes Live | $158 per month (billed annually) |
CrossBrowserTesting

CrossBrowserTesting is one of the perfect Cross-Browser Testing tools. It has a simple interface and lets developers perform cross-browser tests on various browsers, including mobile platforms.
CrossBrowserTesting’s cloud-based real device lab ensures perfect web experiences on any browser or device. It supports more than 2050 different desktop and mobile browsers.
Supported devices: Windows, Ubuntu, macOS, Android, and iOS.
Key Features
- Using it, you can run manual, Selenium, and visual tests in the cloud on more than 2050 mobile and desktop browsers.
- With the Record & Replay feature, you can record a live test and run it in parallel.
- Allows you to run multiple screenshots and regression tests simultaneously.
- Almost the entire app is accessible via its intuitive REST API.
- Automated Screen Shots and Comparisons were offered as part of its visual testing offering.
- Run Appium and Selenium Tests in the Cloud.
- Get complete access to developer tools and extensions like Chrome Dev Tools and FireBug.
- Using a secure tunnel, you can run tests behind proxies and firewalls.
- It supports Jira, Slack, and HipChat.
- Provides the option to choose the screen resolution and OS.
Pricing
| Live Testing | $29 per month (billed annually)$39 month-to-month |
| Unlimited Testing | $100 per month (billed annually)$169 month-to-month |
| Enterprise | Custom Pricing |
Browsera

Browsera is one of the best cross-browser testing tools for cross-browser layouts and checking scripting errors. It allows you to test a website and its elements in various browsers automatically. Browsera runs in the cloud, so it does not require installation.
QA engineers can find cross-browser layout issues with Browserera by comparing each browser’s output. In addition, it can locate JavaScript errors and test dynamic pages.
Supported devices: Windows, macOS (Older versions of Firefox and Chrome are not supported)
Key Features
- Identify layout problems
- Find JavaScript errors
- Tests the whole website
- Test dynamic pages
- Testing is possible behind login passwords
- No installation required
Pricing
30 day free trial period
| ProjectOne-Time | $39 per 14 days |
| Standard Subscription | $49 per month |
| Premium Subscription | $99 per month |
TestComplete

An automated browser testing tool, TestComplete is easy to use and allows teams of any skill level to create and run automated UI tests for web, desktop, and mobile applications. It checks on different operating systems and configurations.
TestComplete’s cross-browser testing allows you to create automated GUI tests in one browser and execute them in parallel across 1,500 remote test environments, allowing you to improve software quality and test coverage across multiple platforms.
TestComplete’s script-free Record & Replay feature can easily create automated UI tests.
Supported devices: Desktop, Mobile, Web
Key Features
- Automated UI functional testing tool
- Helps to create and run functional tests on mobile, desktop, and web apps
- Run tests in parallel across more than 2000 real testing environments
- Can create a single automated GUI test for multiple browsers
- TestComplete’s device cloud gives you access to the latest devices, browsers, operating systems, and resolutions.
Pricing
30 day free trial period. Windows Operating System required.
| TestComplete Base | Starting at $6,095 |
| TestComplete Pro | Starting at $9,479 |
| UI Test Plus Bundle | Custom Pricing |
BrowserStack Live

BrowserStack Live is one of the best cross-browser testing tools for mobile and desktop browsers that don’t require installation. With the comprehensive browser compatibility test, you can test your site on over 2000 browsers.
With this tool, you can set up a testing environment with support for Active Directory, proxies, and firewalls. Their cloud platform allows you to test your website on real Android and iOS devices.
You can also use this tool to test websites on real mobile devices and different operating systems. It supports old and new Chrome, Edge, Internet Explorer, Firefox, and Safari on macOS and Windows.
The pre-installed developer tools are available to check and debug cross-browser compatibility quickly.
BrowserStack supports Selenium automation testing. Using it, we can run Selenium tests in the cloud. It is very straightforward.
Supported devices: Windows, macOS, Android
Key Features
- No setup required
- Supports over 2000 desktop browsers and almost all mobile device browsers
- No maintenance is essential to speed up the releases.
- Can start testing on the real device cloud instantly.
- Private and secure network
- Interactive devices
- SOC2 compliant
Pricing
| Desktop | $29 per month (billed annually) |
| Desktop and Mobile | $39 per month (billed annually) |
| Team | $25 per user per month (billed annually) |
| Enterprise Team | Custom Pricing |
TestProject

TestProject is an automation tool that lets users create automated tests for web, mobile, and API applications. It is built on top of popular frameworks like Appium and Selenium.
It enables you to share TestProject addons built by like-minded automation professionals or your team with people worldwide.
It allows QA Engineers to test Web applications and Android and iOS apps easily. TestProject enables you to create, run, and analyze test automation across various platforms, devices, browsers, and operating systems while collaborating with your team.
Supported devices: Mac OS, Windows, iOS, and Android
Key Features
- Simple setup and configuration
- Collaborative Testing Repository
- Elaborate Test Analytics
- No coding skills are required to create and execute tests
- Easy to reuse tests across different devices and browsers
- Works on multiple platforms such as Mac OS, Windows, iOS, and Android. Additionally, it is compatible with all major web browsers
- Receive screenshots and detailed reports of your tests across various devices and browsers
- Concept of addons
- Integrate seamlessly with CI/CD tools like Slack and Jenkins
Pricing
Free
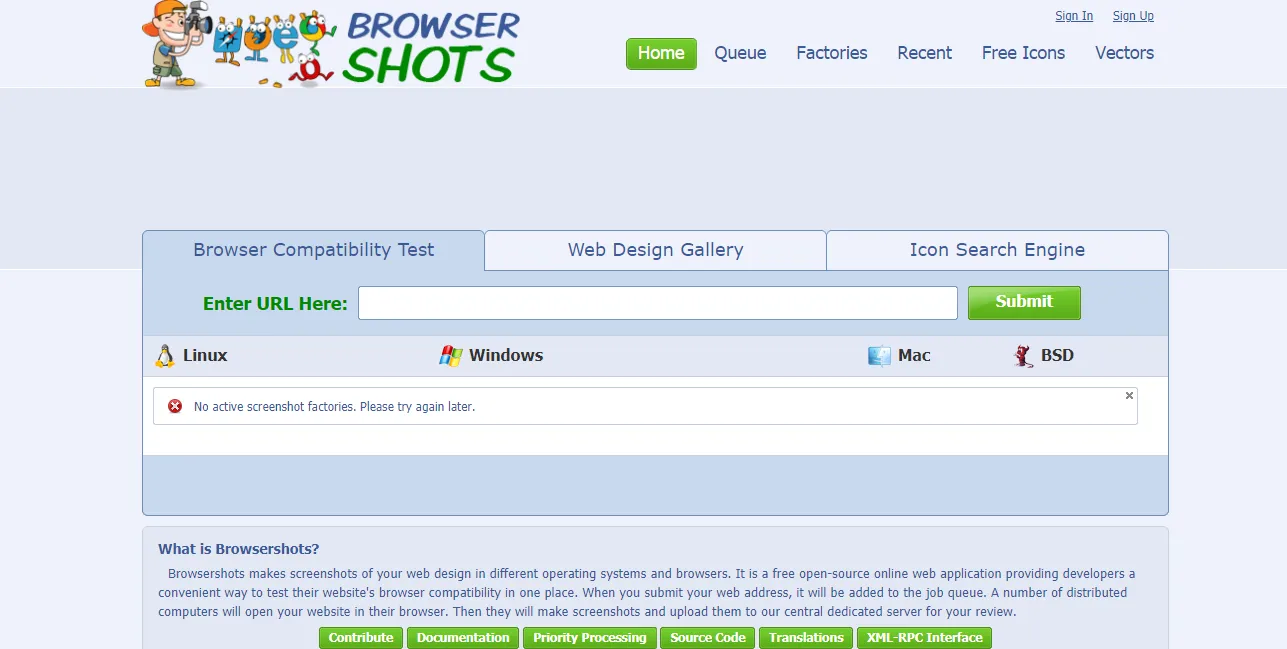
Browsershots

Browsershots is an open-source online cross-browser testing tool that allows you to test the browser compatibility by using its URL.
You have to enter the URL website URL, choose compatibility test parameters, and submit the request. Your web design screenshot is captured in different browsers and operating systems.
Developers can easily test their website’s browser compatibility or application through the free and open-source browser shots service. It supports all versions of all desktop and mobile browsers, screen sizes, and Operating Systems.
This is one of the widely used cross-browser testing tools because of its features and customizability.
Supported browsers: Google Chrome, Firefox, Safari, Arora, Dillo, SeaMonkey, Opera, Lynx, Konqueror, Luakit, and others with all versions.
Key Features
- Supported browsers include Google Chrome, Firefox, Safari, Arora, Dillo, SeaMonkey, Opera, Lynx, Konqueror, Luakit, Epiphany, IE, Konqueror, IceWeasel, and Links.
- Disable JavaScript.
- Test desktop resolutions between 640 px and 1600 px.
- Change the color depth.
- Enable or disable Java and Flash.
Pricing
Free
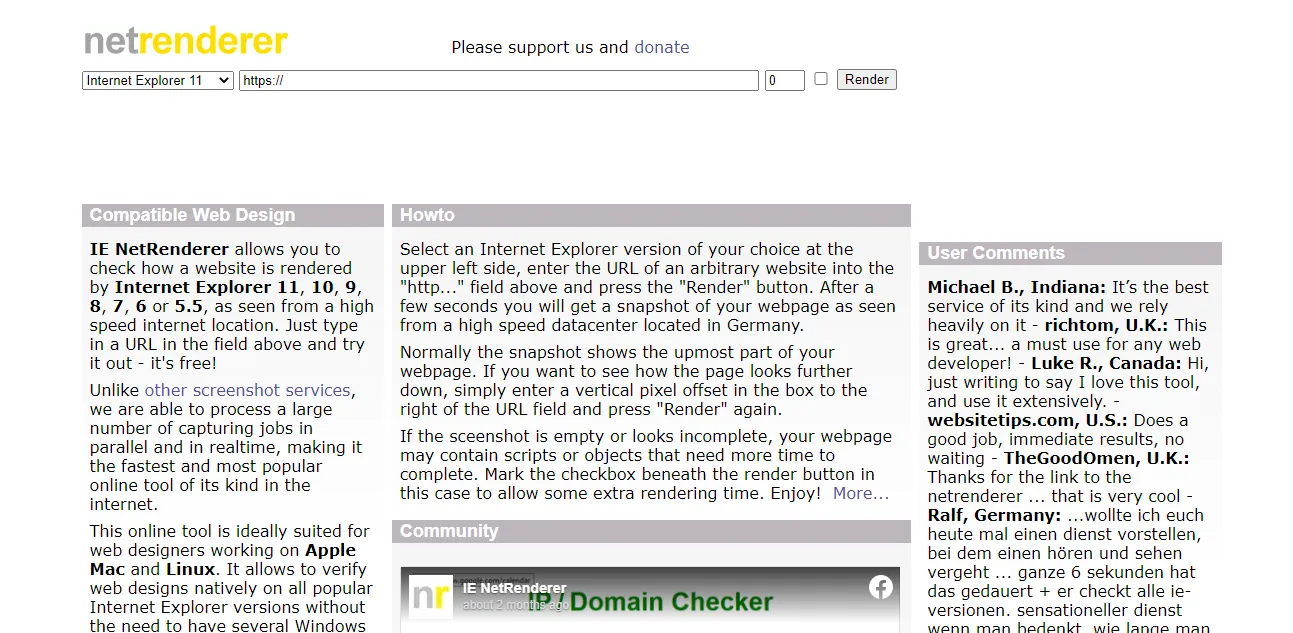
IE NetRenderer

Using the IE NetRenderer tool, you can check the compatibility of any website with different versions of Microsoft Internet Explorer. This program is ideal for handling pixel-by-pixel testing and supports Internet Explorer 5.5, 6, 7, 8, 9, and 10.
You can choose the version of Internet Explorer you want to use from the drop-down menu and enter your URL to begin rendering. Screenshots of the page are immediately available so you can verify them.
The tool speeds up testing by processing multiple capturing tasks simultaneously and in real-time. It is ideal for web designers working with Macs and Linux systems.
Key Features
- Supported browsers include Internet Explorer 11, 10, 9, 8, 7, 6, and 5.5
- Capture large numbers of capturing jobs simultaneously and in real-time, making it extremely fast
- Viewing widths maximum on 800×600 and 1024×768 displays
Pricing
Free
Other Cross-Browser Testing Tools
In addition to these cross-browser testing tools, here are a few other tools that are worth mentioning:
Conclusion
Testing web applications across different browsers is an important step to find and fix problems before users see them.
I hope this post will help you decide which tool is the best to use. You should choose the right cross-browser testing tool based on your needs and requirements because each tool has its strengths and weaknesses.
Let us know your favorite cross-browser testing tool in the comments below. Also, for more interesting blogs and information, subscribe to us.

 in Melbourne
in Melbourne 
 Employee Screen Monitoring Software
Employee Screen Monitoring Software App and Website Monitoring Software
App and Website Monitoring Software Time and Attendance Software
Time and Attendance Software Finance
Finance Banking
Banking Healthcare
Healthcare Lawyers
Lawyers Retail & ecommerce
Retail & ecommerce Knowledge base
Knowledge base Blogs
Blogs Installation Guide
Installation Guide FAQs
FAQs About
About Media Kit
Media Kit Contact us
Contact us